Furever Homes
An online website that helps prospective pet owners easily and accurately find the best pet for their lifestyle.
My Role
End-to-end designer from research to visual design to testing and iterations
Project Timeline
12 weeks
~90 hours
Tools
Figma, Figjam, Adobe Illustrator, Adobe Photoshop, Google Docs, Google Sheets
Platform
Desktop Website / Personal Academic Project
INTRODUCTION
A popular hobby a lot of my friends had during the pandemic was adopting a pet.
Being a lover of animals, I also enjoy causally browsing pet adoption websites! I found that the number of pets returned to shelters during the pandemic doubled.
This statistic made me curious, and I wanted to research why this was happening.
Discovery 🐾
RESEARCH
I learned that the top 2 reasons why people decide to return pets are due to:
1. the pet's behavior
2. and an incompatibility with the pet
This market research helped me to define the problem for my case study.
DEFINING THE PROBLEM
It’s difficult for prospective pet owners to find pets with behaviors compatible with their lifestyle.
How might we:
• Easily and accurately find the best pet for the user's lifestyle
• How can we help users know what expectations to have when adopting
• And how can we help users quickly adopt a pet quickly once they are ready
User Research 🔎
USER INTERVIEWS
I decided to interview people who have either adopted a pet in the past or people who have been interested in adopting.
I wanted to understand their experience going through the pet adoption process, and I wanted to know if there were any commonalities among the different users.
After collecting data from the interview, I used an affinity map (below) to group any common patterns I found.
USER PERSONAS
From my affinity map, I was able to define two main types of users:
User 1: Shaun
User 2: Aria
His goal: Find what he's looking for quickly
User wants: Ability to browse through a list of available dogs
Her goal: Identify the best pet for her
User wants: Ability to be matched with a pet
Competitive Research 😺
DIRECT COMPETITORS
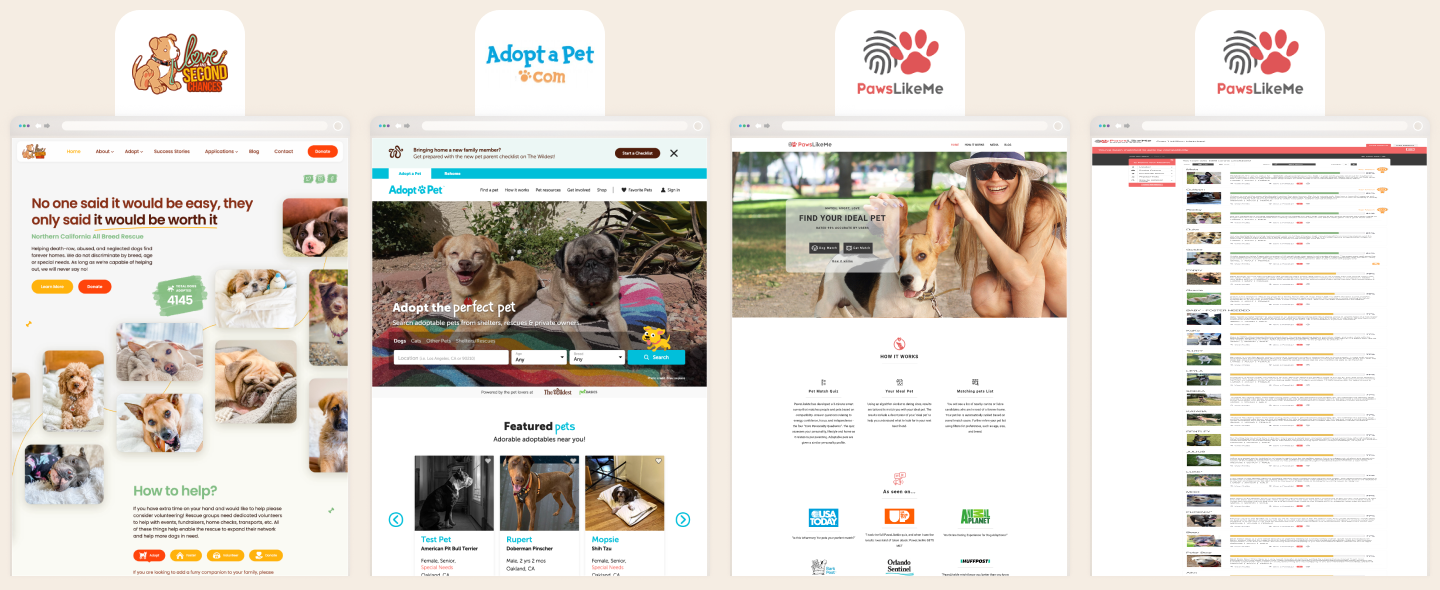
Next, I looked into some direct competitors (other pet adoption websites). These websites help people who are trying to find a pet.
However, these websites were all very similar and could have done a better job of helping solve the problem: They don't serve the persona of someone who doesn't know what kind of pet they're looking for (Persona Aria).
INDIRECT COMPETITORS
That's when I decided to think outside the box and explore indirect competitors.
What do these websites have in common with pet adoption websites?
I recognized that while these websites did not help users find a pet, they did help users find something (whether a home, a car, or a partner). They help users find something by matching a set of requirements.
What indirect competitors did well at was help people who did not know what they were looking for (Persona Aria).
The Big Idea 💡
PET MATCH FEATURE
What is a Pet Match Feature?
A form that asks users questions to help them match with available pets.
The feature would help solve the problem of users returning pets.
USER TASK FLOW
Based on my User Personas, I focused on 2 flows a user may take:
1. Browse through all available Dogs
2. Find a compatible pet match (Pet Match Feature)
Both users, like Aria and Shaun, ultimately come to the same end goal:
scheduling to meet with a pet they are interested in.
Design 🎨
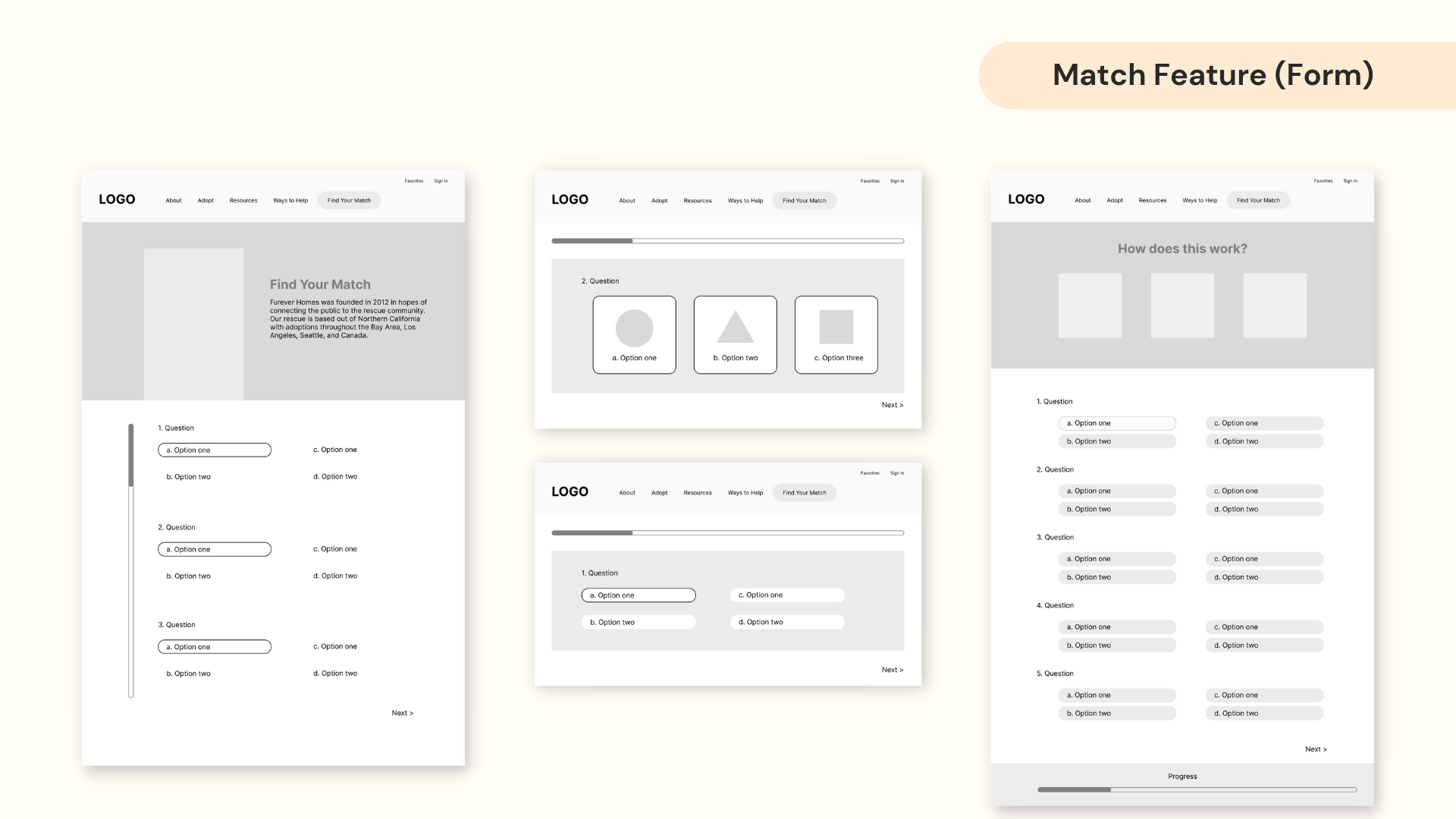
SKETCHES & WIREFRAMES
After determining the two necessary flows, I was ready to sketch some wireframes.




Testing 🧪
USER TESTING
Next, I gathered participants and defined my objectives when testing:
1. Test if users can easily navigate the Furever Homes website
2. Understand how users interact with the Pet Match Feature
WHAT TO TEST
Iterating 🤔
ACTION PRIORITY MATRIX
After testing, I got a lot of feedback from my participants and wanted to determine how to prioritize that information.
I used an action priority matrix to place each of the feedback items on.
ITERATION 1:
REDESIGNING THE SLIDER
Problems:
• Users did not know how far to drag the points
• The weight of dog is not spaced appropriately between each other
Solutions:
• I added notches on the line help users know where they can drag points
• The weight for dogs is equally spaced apart on the slider
ITERATION 2:
CREATING A MATCH
RATING PAGE
Problem:
When testing, participants were more focused on the percentage than seeing the pet they were matched with.
Solution:
Users are can focus on the pets they were matched with. It is also clear which pets they matched with the most.
ITERATION 3:
REFINING COMPONENTS
Problems:
• Filter: Users did not understand the difference between "square" and "circle" boxes
• Form: Users did not know they could select more than one answer
Solutions:
• Filter: Designed the squares look more like multi-select buttons and the circles look more like radio buttons
• Form: Added multi-select buttons onto the form questions
Delivery 🐶
THE SOLUTION
A website that matches users with their best pet match.
PROTOTYPE
TESTING RESULTS
After testing my users, I compiled another affinity map of the results.
USER FEEDBACK
NEXT STEPS
Test KPIs for:
• Pet adoption rate through the website
• User engagement with the Pet match feature
• Success rate of long-term pet adoptions vs. returns